

|
軟件是一系列按照特定順序組織的計算機數據和指令的集合。一般來講軟件被劃分為編程語言、系統軟件、應用軟件和介于這兩者之間的中間件。硬件是“計算機硬件”的簡稱。與“軟件”相對,電子計算機系統中所有實體部件和設備的統稱。 很多網友在日常工作中都需要制作數據圖,一般都是使用Excell自帶的餅狀圖或者柱狀圖。不過,如果是要提現在網站或者應用中的數據圖,大家覺得該該怎么制作呢?今天,小編就給大家推薦一款網站數據圖制作軟件:百度echarts。這款軟件的優點很多,其中,兼容ie8+以上等主流瀏覽器,是很多網友都非常心動的。下面,一起來看看echarts的使用教程!
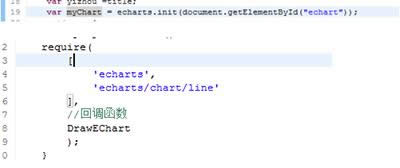
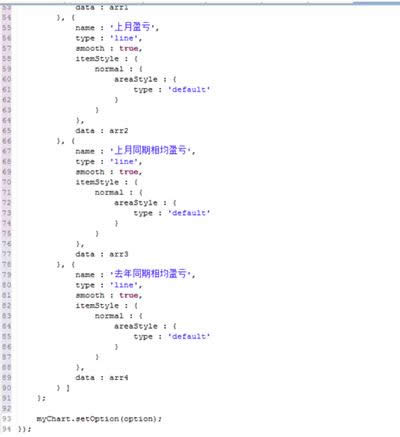
echarts echarts使用教程: 我們下載好開發包后就可以開始了,第一步引入開發包,和需要的主題文件(可定義自己的主體文件),并定義好頁面布局。2.0以后上的版本,需要把開發包放到body下,否則ie低版本會出現屬性未找到的錯誤,導致圖標初始化失敗。 推薦:echarts下載地址  第二步,普通初始化圖表,通過調用開發包方法,有兩種初始化方式, 1.var myChart = echarts.init(document.getElementById(“echart”)); 2.var myChart=require(‘echarts’).init(document.getElementById(“echart”)); 一般建議使用第一種方法進行初始化操作。   第三步,設置option屬性,來給圖表設置數據,option是數組元素,tooltip:提示框,legend圖例,calculable可設置是否拖拽,series設置數據(data類型也為數組類型),我們開始先隨機初始化幾條模擬數據,  硬件是實在的,有模有樣的。軟件是程序性的。是一系列的指令。有了軟件,硬件才會實現更豐富的功能。 |
溫馨提示:喜歡本站的話,請收藏一下本站!